Статья предназначена для владельцев сайтов на платформе Tilda, которые имеют интеграцию с системой лояльности от Samosale. Данная статья пошагово объясняет процесс добавления специального кода, который позволяет настроить заголовок и сообщение с предложением зарегистрироваться в системе лояльности для увеличивая вовлеченности пользователей и повышения конверсии.
Чтобы сменить заголовок и сообщение с призывом, в настройках сайта Тильды вставьте измененный код внутрь head.
Код для вставки:
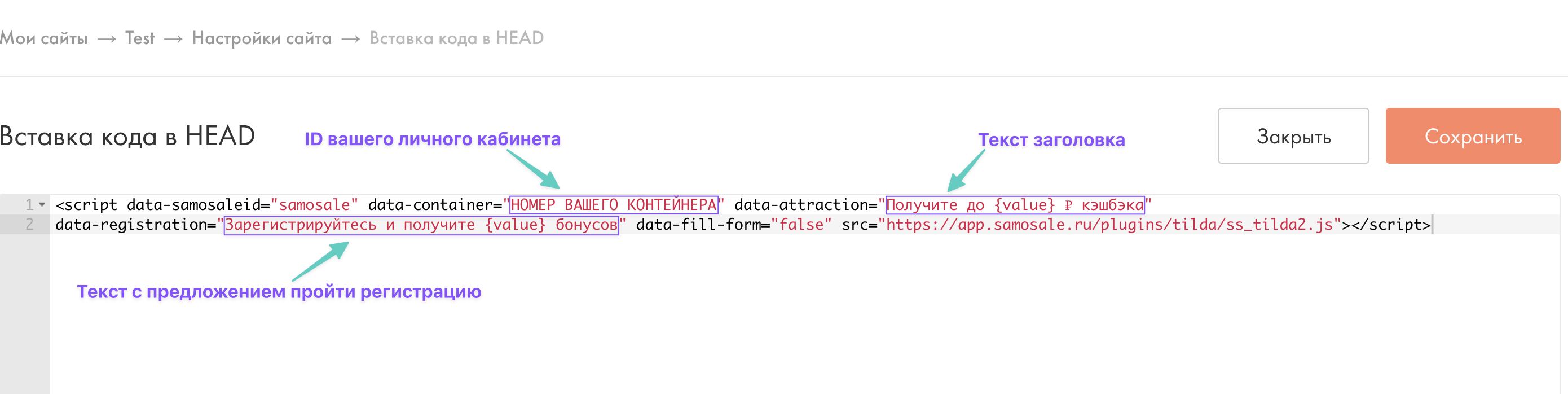
<script data-samosaleid="samosale" data-container="НОМЕР ВАШЕГО КОНТЕЙНЕРА" data-attraction="Получите до {value} ₽ кэшбэка" data-registration="Зарегистрируйтесь и получите {value} бонусов" data-fill-form="false" src="https://app.samosale.ru/plugins/tilda/ss_tilda2.js"></script>
*data-attraction – сообщение заголовка,
data-registration – сообщение с предложением вступить в систему лояльности.
Поэтапная настройка:
1. Войдите в ваш аккаунт Tilda

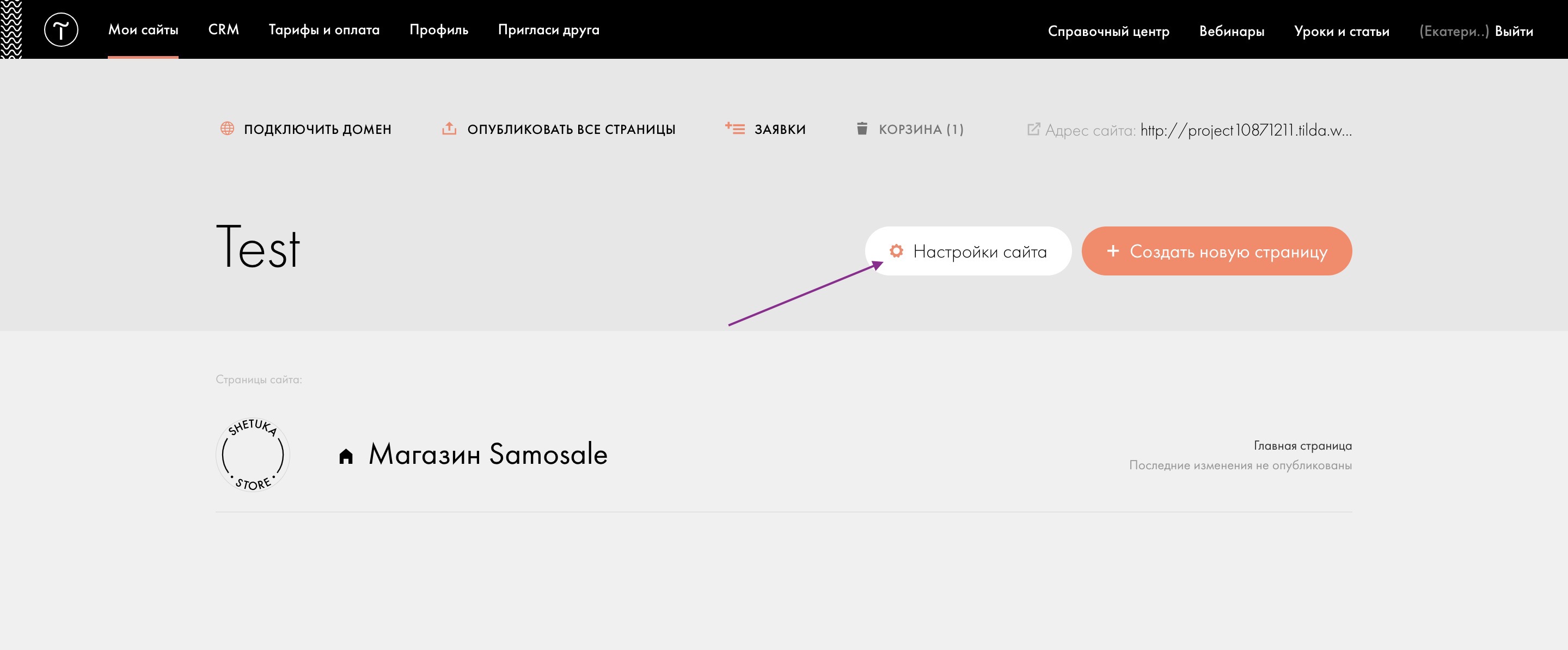
2. Откройте настройки вашего сайта

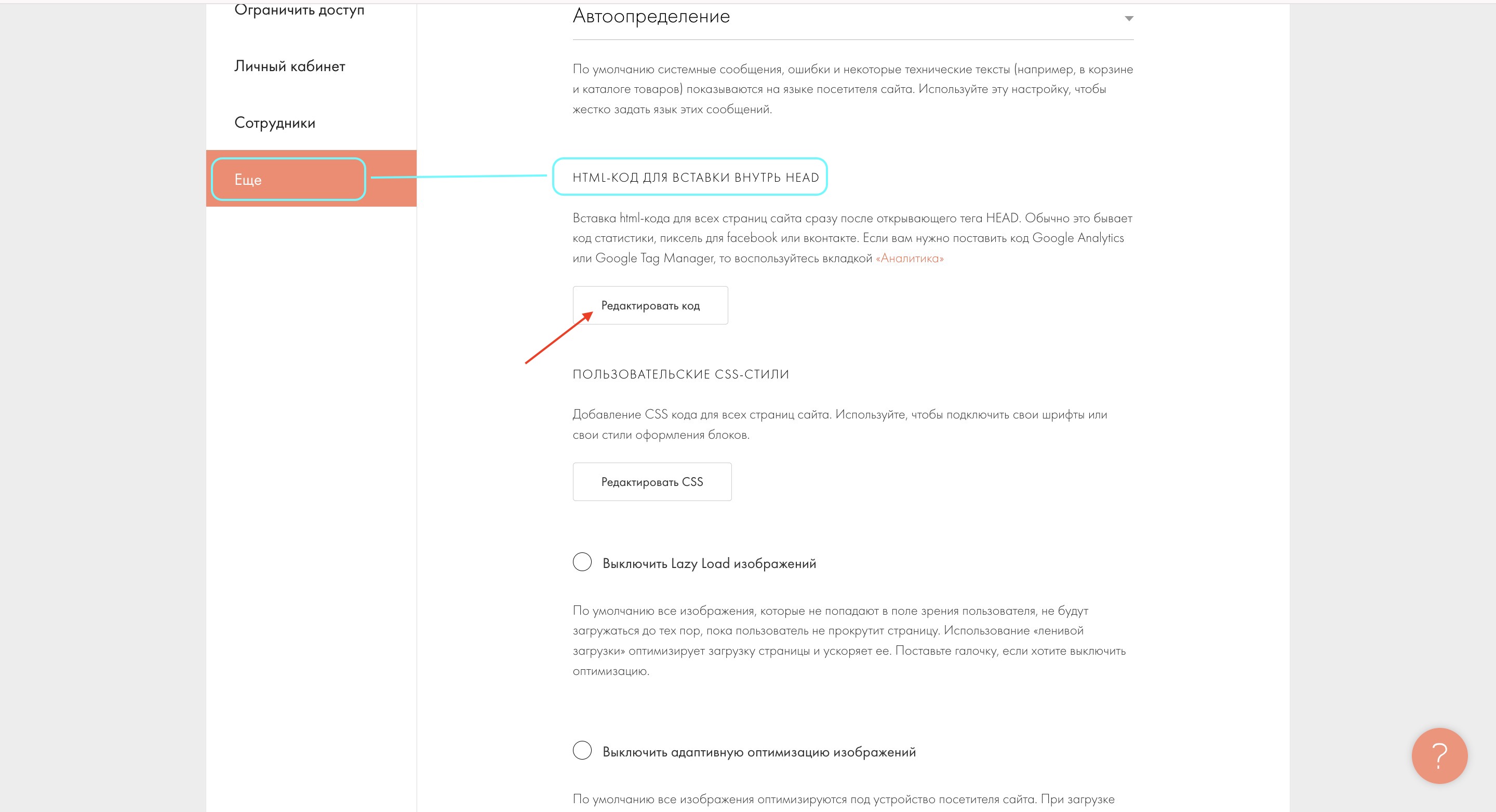
3. Найдите раздел «Еще» и выберите пункт «HTML-код для вставки внутрь head», нажмите на кнопку "Редактировать код"

4. Скопируйте код и вставьте его.
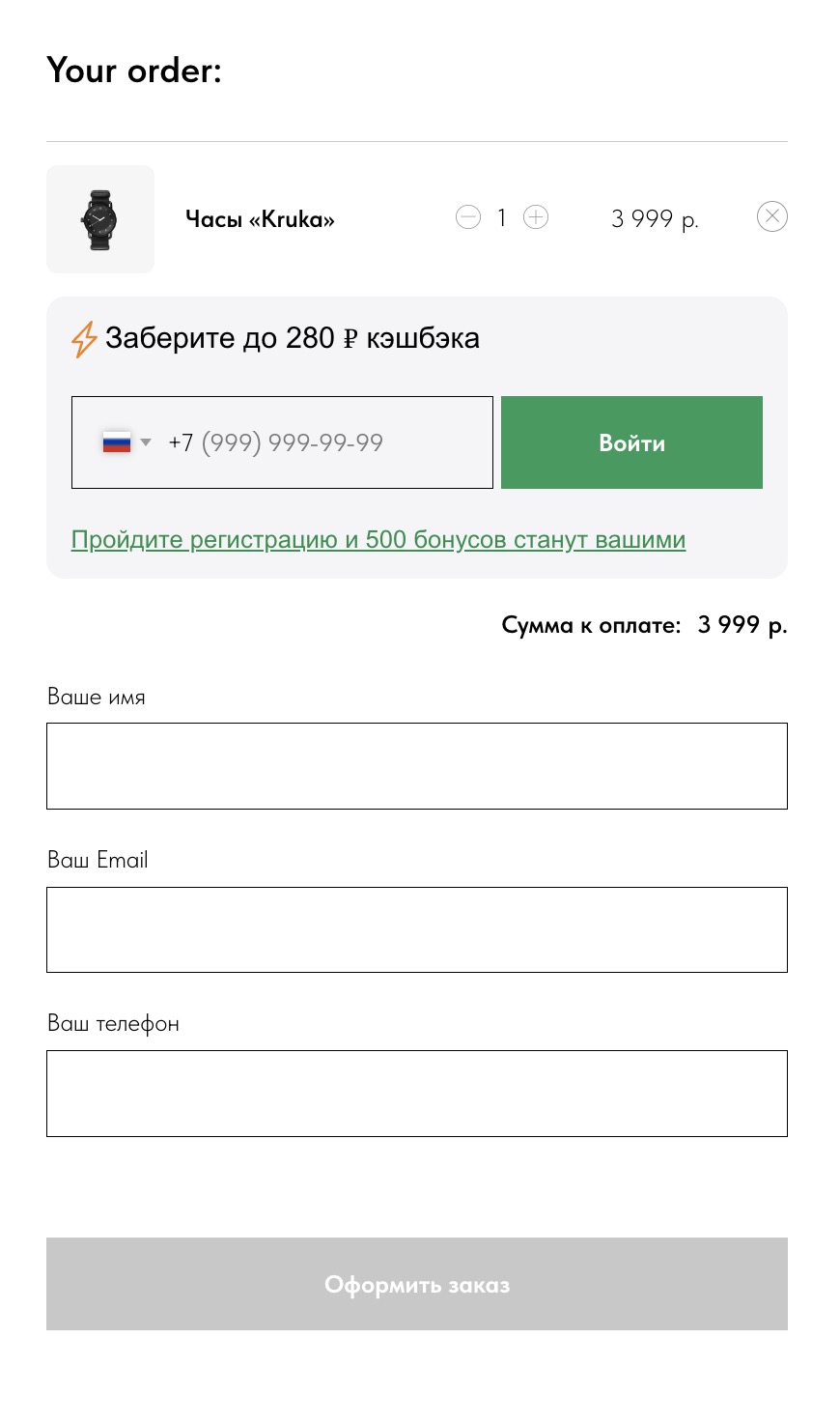
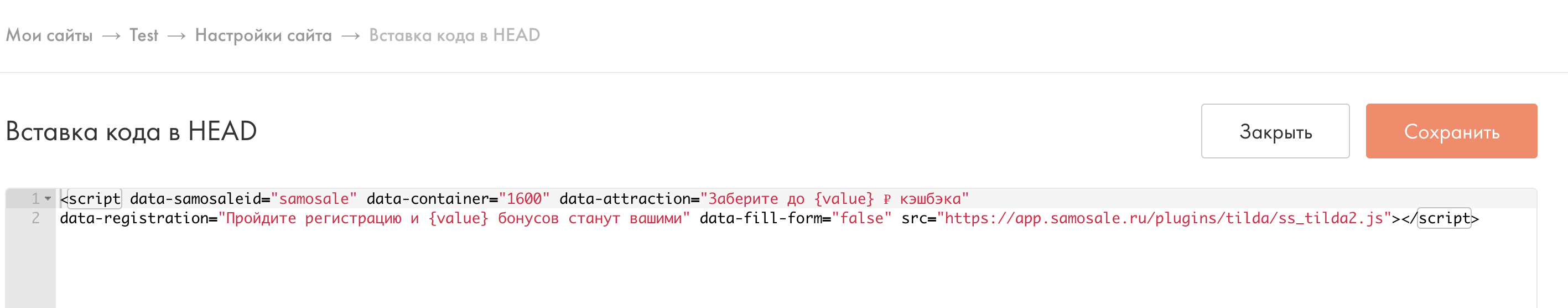
◇ Потом поменяйте заголовок и сообщение так, как вам нужно.
◇ Не забудьте заменить "НОМЕР ВАШЕГО КОНТЕЙНЕРА" на ваш уникальный идентификатор компании (containerId). Если раньше вы уже делали такую настройку, этот идентификатор будет указан в коде.
◇ Как найти свой идентификатор, рассказывается в отдельной статье.

Ниже представлены скриншоты, как выглядит измененный код для вставки и результат данного изменения в модуле Samosale в блоке корзины.

Важно! Необходимо переопубликовать все страницы для сохранения изменений
Если вы не нашли ответ на свой вопрос, задайте его нам в Telegram @SamosaleSupport_Bot 😃